Catalogue Monitor, an app for supporting large multi-channel e-commerce sellers. Providing peace of mind with a "state of the world" overview of their many stores and highlighting performance changes which may have gone unnoticed.
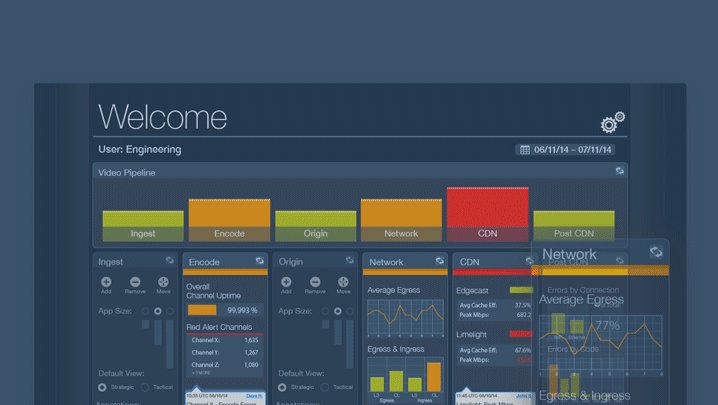
Quick mockups from user research calls.
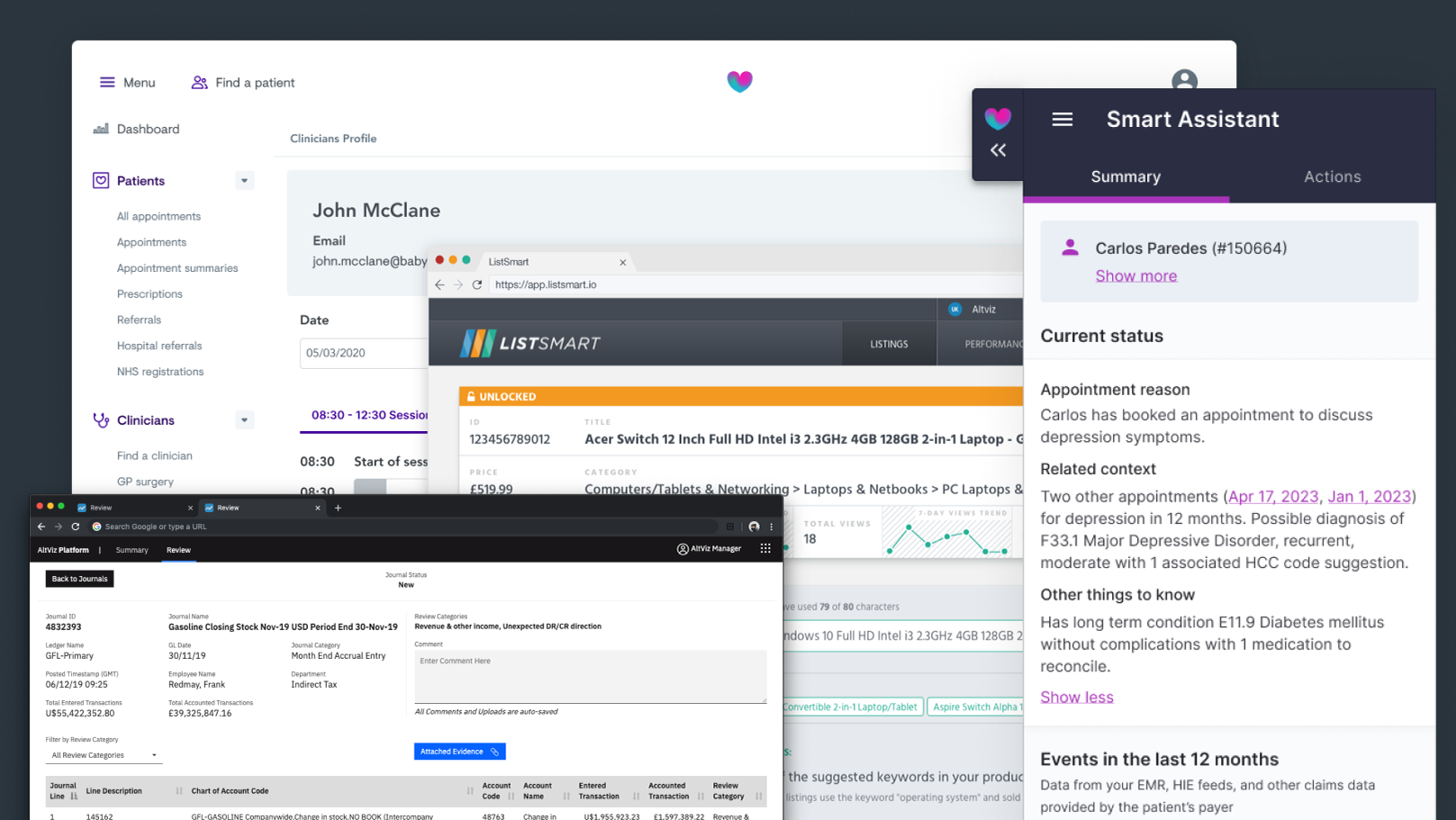
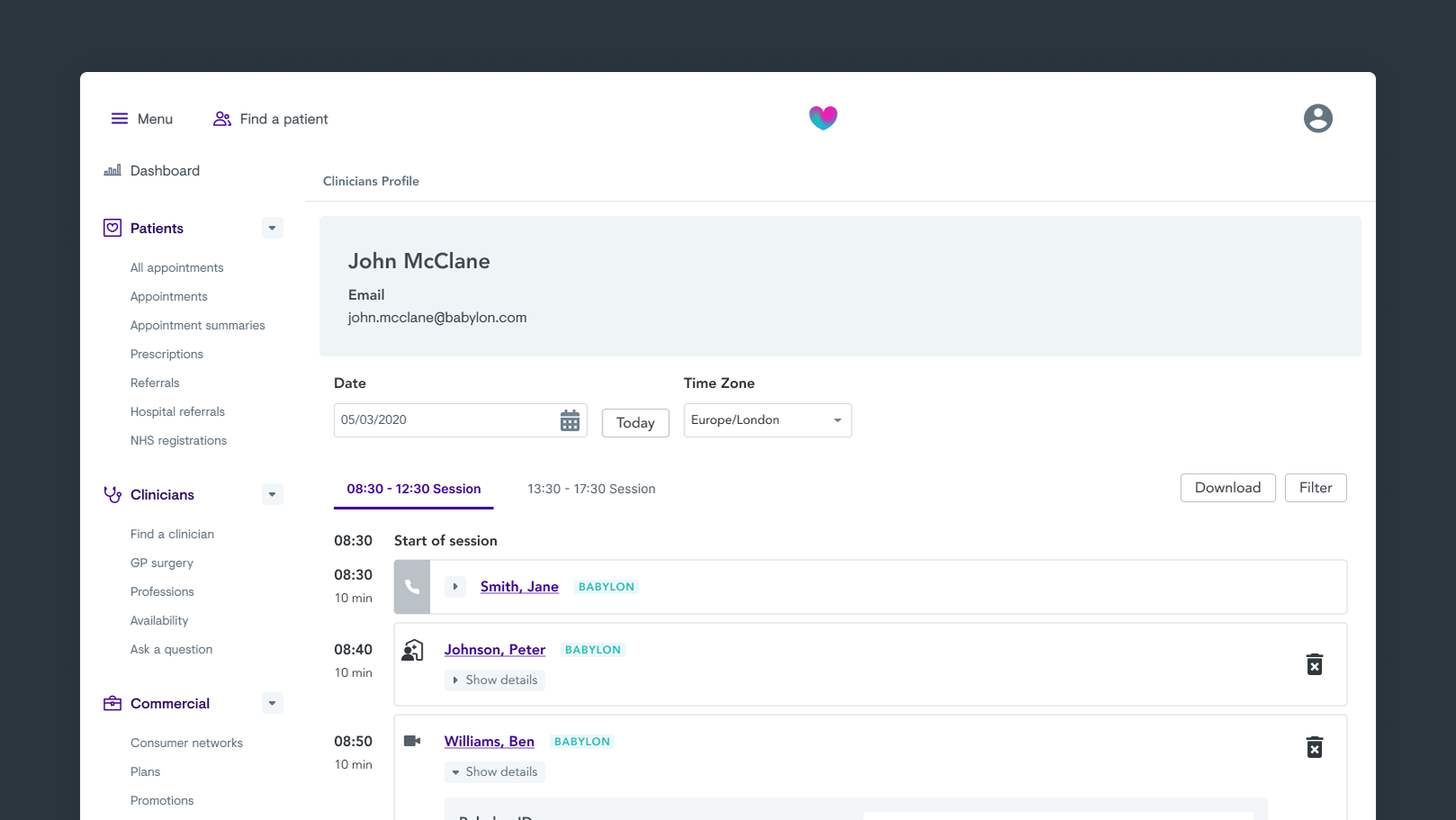
Seller's alert dashboard with example alert types.
Clicking on an alert opened a modal with more detail.
Main header mockups with variations of a seller score.
Early mockups of the empty state, when there are no marketplaces connected and the setting page. A future feature of the application is to send out monthly emails with a breakdown to key metrics.
As we build out the product, we needed to create a brand and name for it. One afternoon I put together the logo and name. Catalogue Monitor, or internally "CatMon" became the name while we validated the product. With a view that it would need rebranding later.
Connect and manager marketplaces integrated into Catalogue Monitor.
For the user onboarding of ListSmart, we did not include telephone number. Therefore when it came to contacting customers for feedback we had to use in-app chat and email. We found this a slower way to engage, so we made sure to include it with Categlouge Monitor.
SKU search feature